Optimize Your Cookie Banner with A/B Testing (WPLP Compliance Platform)

Have you ever done A/B testing of cookie banners to enhance the user experience on your site?
These days, websites and apps collect huge amounts of personal information about users to customize experiences and offer targeted ads. But much of this data collection is dependent on cookies, which are small text files stored on a user’s machine.
For transparency and adhering to data protection laws, businesses are required to seek clear consent from users prior to dropping non-essential cookies on their devices. Cookie banners play an important role in this.
Keep reading to find out how you can use A/B testing to design alternate cookie banners for your website and maximize user consent.
Understanding Cookie Consent Requirements for Cookie Banner A/B Testing
When you browse a website, the site might store little files on your device. They are referred to as cookies. Cookies assist a website in remembering who you are, what you prefer, or even what you did when you last visited.
There are cookies that are required to function the website appropriately — such as remaining logged in or keeping products in your basket. These are referred to as essential cookies and do not require special permission.
But there are other cookies that follow what you do on the internet or display ads to you. These are non-essential cookies, and websites have to ask you permission first before using them. This is part of regulations such as GDPR in Europe and CCPA in California. They safeguard your personal information.
Most websites display a pop-up known as a cookie banner. It informs you about the cookies the site wishes to employ and asks whether it is all right.
Site owners can experiment with various versions of these cookie banners to determine which of them perform best. This is referred to as A/B testing, and it assists them in creating banners that are simpler to comprehend and more useful.
Websites should also state clearly what cookies they use, why, and for how long they store your information. They should update everything and preserve evidence of what users opted in to, so they can comply.
Legal Frameworks for Cookie Banner A/B Testing
- General Data Protection Regulation (GDPR): The GDPR requires opt-in for non-essential cookies.
- California Consumer Privacy Act (CCPA): The CCPA requires a website to get opt-in consent before it sells personal data.
- Other Regional Laws: Most other countries have data privacy regulations that can include cookie consent obligations.
By following these guidelines and using cookie banner A/B testing to maximize consent rates and user experience, websites are able to stay in line with data privacy laws and gain the trust of users.
The Basics For Cookie Banner A/B Testing
It is advisable to conduct the A/B test to determine which cookie banner maximizes the consent experience on websites.
Following are some general steps to consider in order to conduct A/B testing successfully:

1. Set Your Goals: Prior to beginning the A/B testing campaign, define what your objectives are. Common objectives may work toward generating greater consent rates, enhancing the user experience, or making cookie use clearer from an end-user point of view.
2. Choose Variables to Test: Key elements that may be tested under A/B testing are key textual components of the cookie banners, like different words used in the permission request. Visual variations in color schemes and button styles can be a great attention-grabbing means.
3. Develop Variations: Develop at least two versions of the cookie banner, with each having a different variable(s) chosen. Ensure that any variations are different enough to yield meaningful results.
4. Segment Your Audience: Split users randomly into one of the versions of the banner for unbiased results. Any segmentation of the users would permit the correct measurement of the actual effect of the changes.
5. Run the Test: Run the A/B test for an adequate length of time to gather meaningful data. Track the performance of both versions in real time.
6. Analyze Data: Compare the data collected according to consent rates, bounce rates, and user engagement, and apply statistical analyses to find out whether the differences in performance are significant.
7. Make Decisions: Based on the outcome, apply the cookie banner with better results and keep testing newer versions so as to enhance the user experience.
8. Make It Iterative: A/B testing is a continuous process. Have a regular review of your cookie banner approach to keep up with shifts in user behavior and regulation.
Tools and Platforms for A/B Testing

There are a number of tools and platforms that enable A/B testing of cookie banners. WP Cookie Consent is one of the very popular options. It is a WordPress plugin that assists website proprietors in handling cookie consent in the simplest possible manner.
It helps you to create cookie banners easily that are specifically tailored and GDPR and CCPA compliant. WP Cookie Consent plugin provides you with the facility to perform A/B testing by creating different variants of different banners without requiring high coding expertise.
The plugin helps you to modify parameters such as text and layout, along with buttons’ position, thereby making it convenient to work under different methodologies.
It is compatible with most widely used analytics tools, enabling you to see key data, including consent rates and interactions, without issues.
This plugin promises a simple means of conducting A/B testing on cookie banners while maintaining compliance with privacy laws, with the added benefits for user experience.

Step-by-Step Guide to Setup and A/B Testing
Perform these steps to experiment with various variations and determine the best-performing banners that improve user experience and are privacy-regulation-compliant.
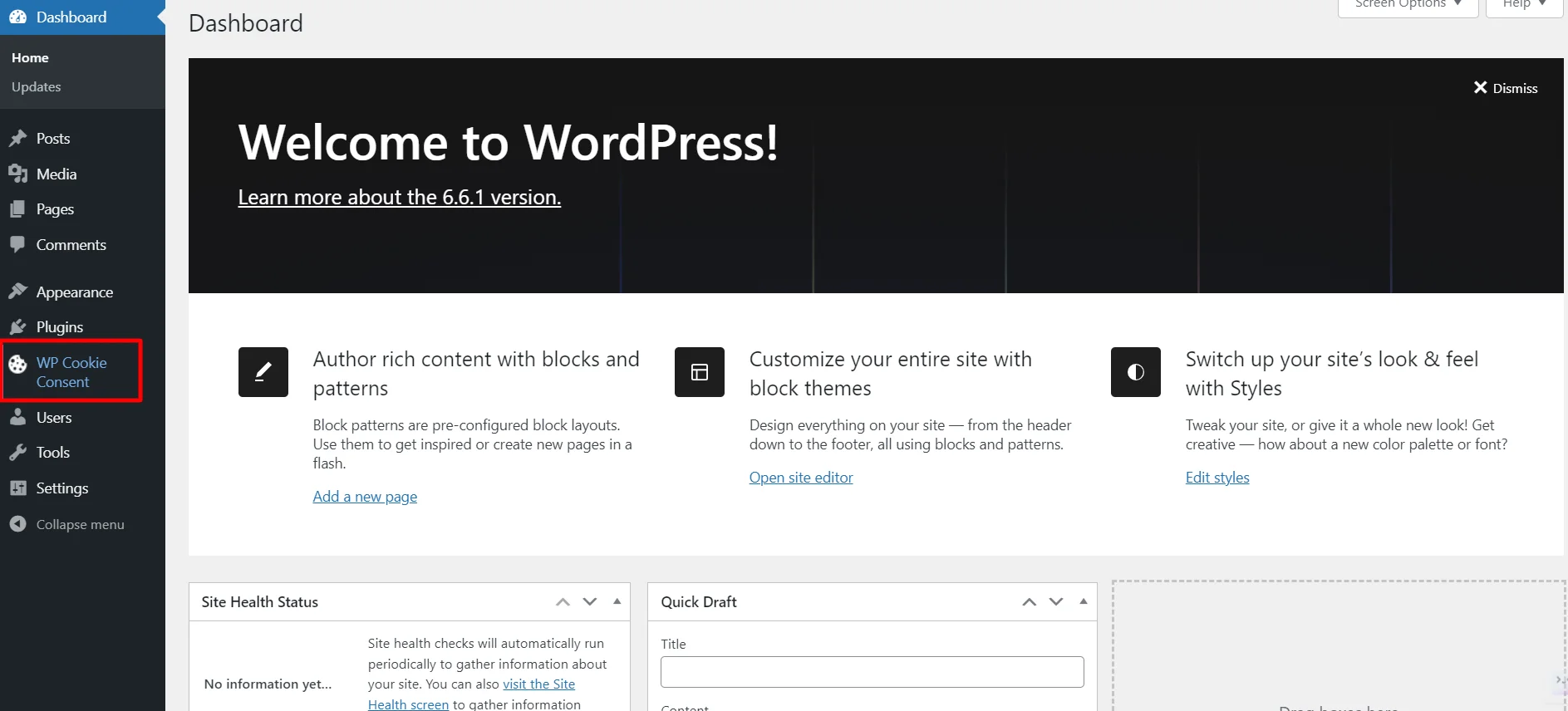
From your WordPress dashboard, go to the WP Cookie Consent Plugin.

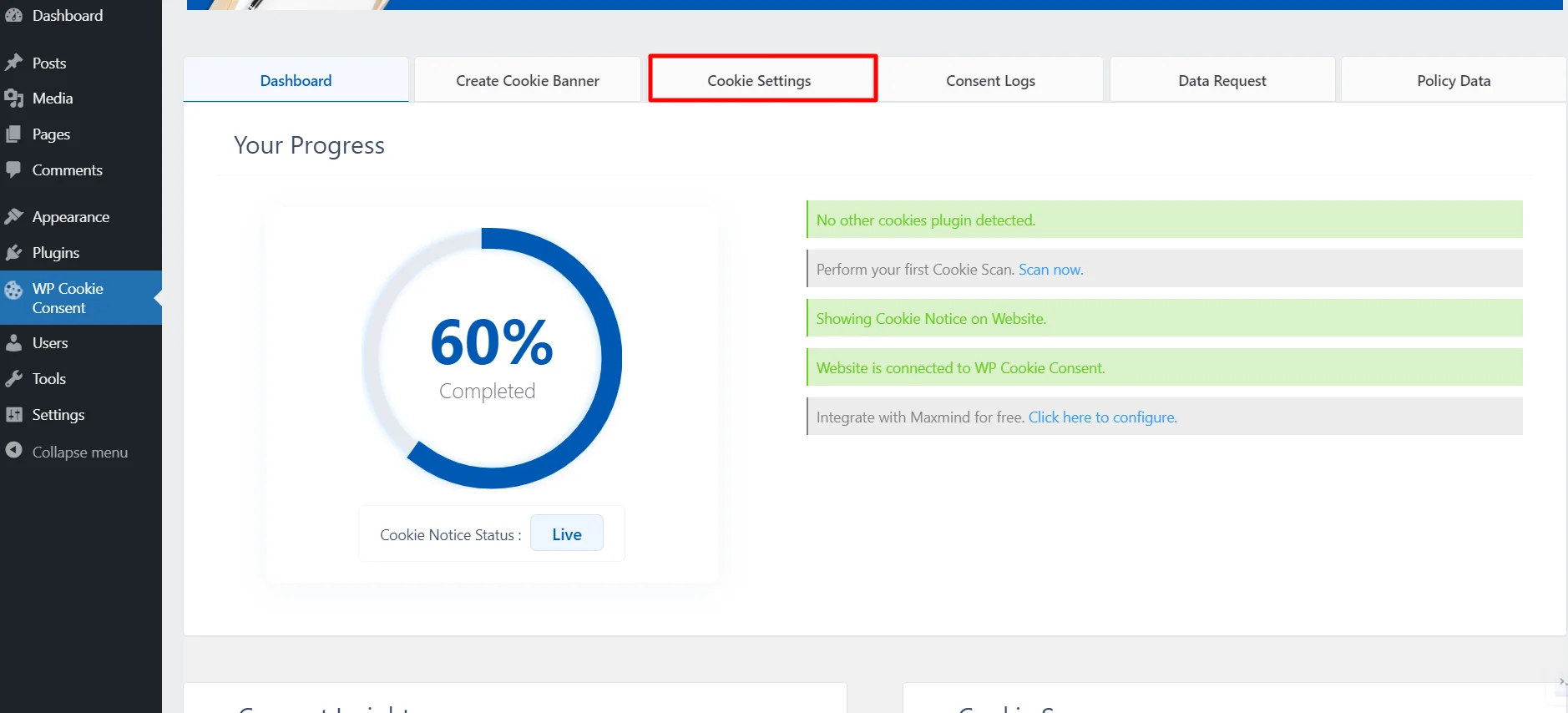
To activate A/B testing click on cookie settings.

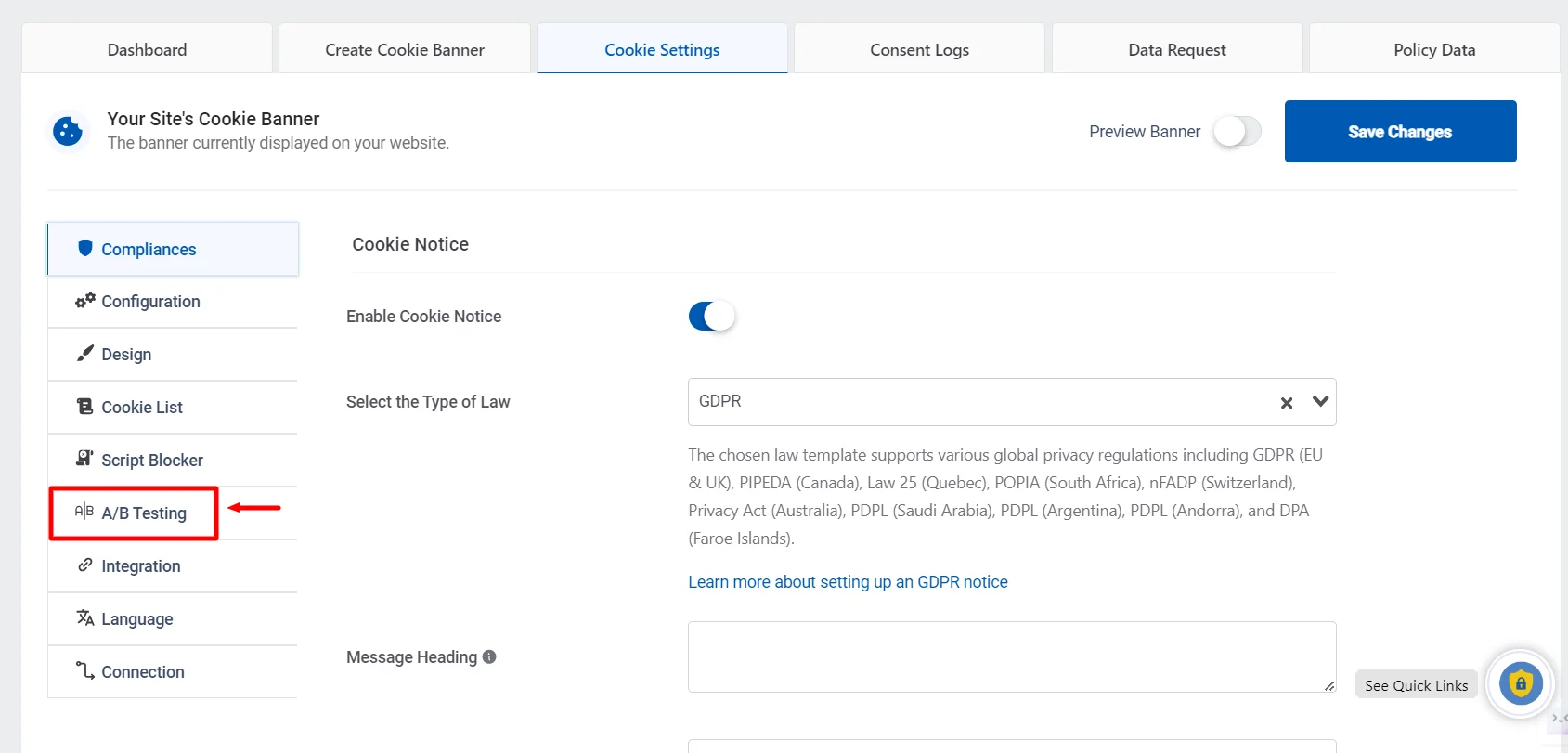
After you are in the cookie settings, click on A/B testing.

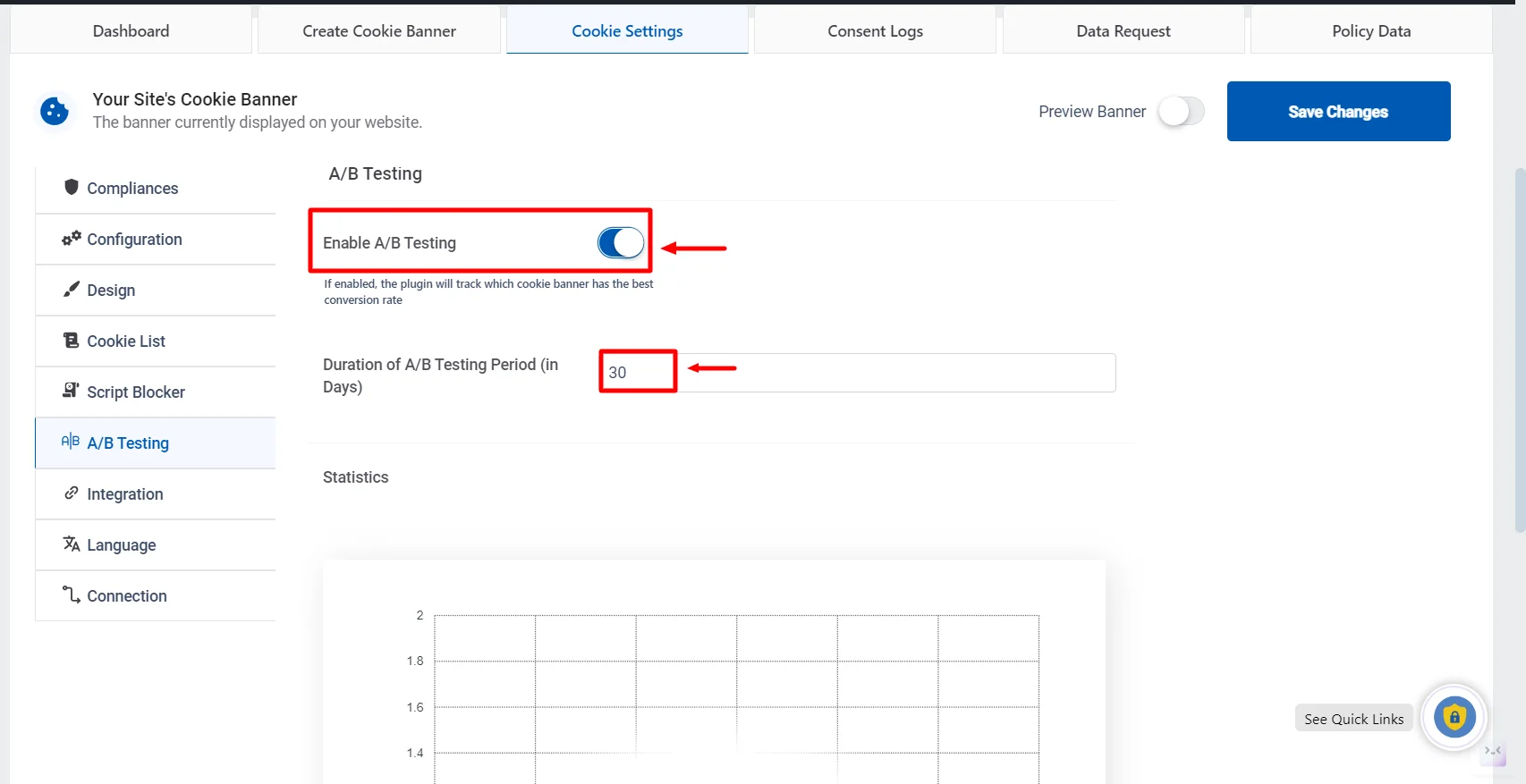
Now, enable A/B Testing toggle button and enter the duration for the A/B test.

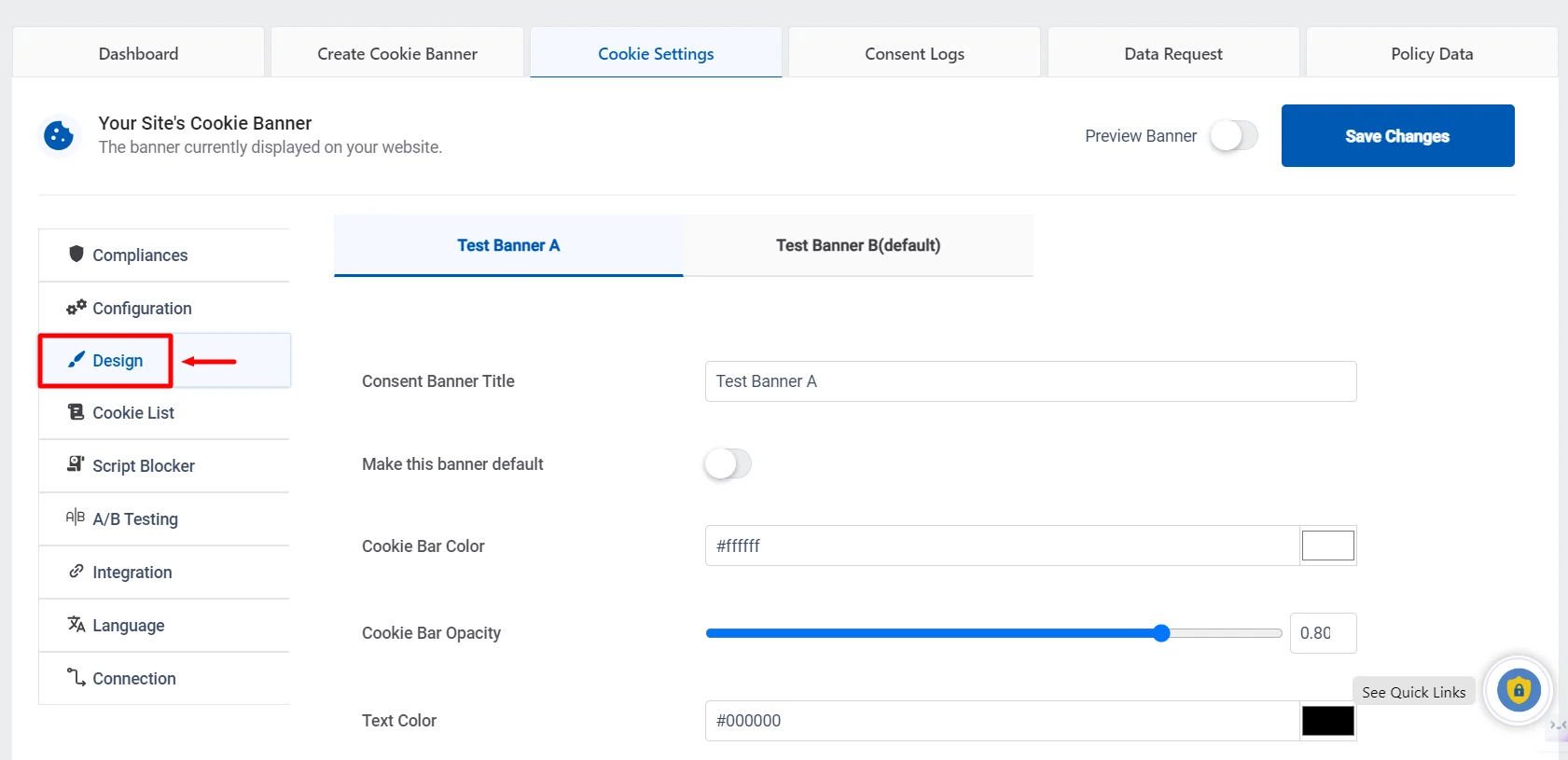
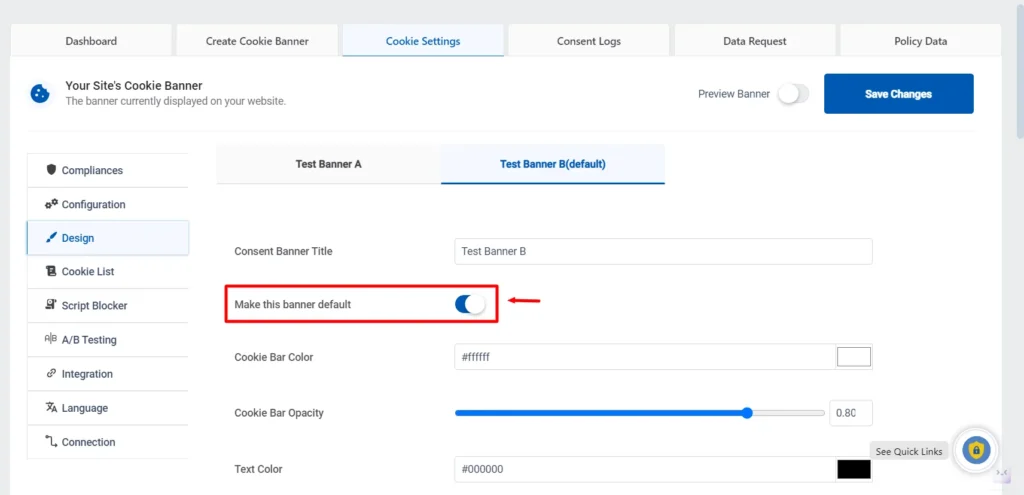
Now, click on the Design tab.

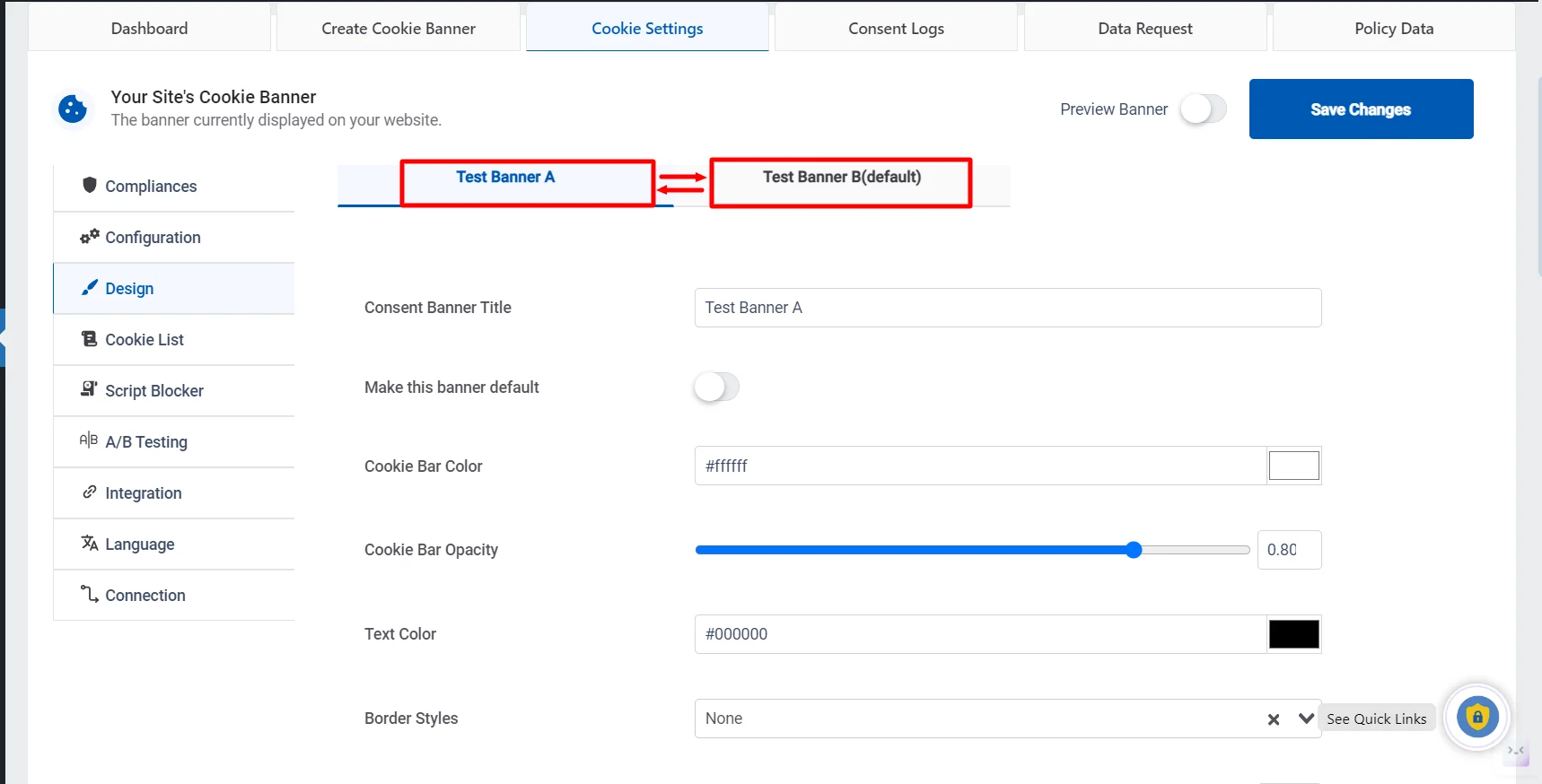
For A/B testing, personalize two banners in Test Banner A and Test Banner B, as required.

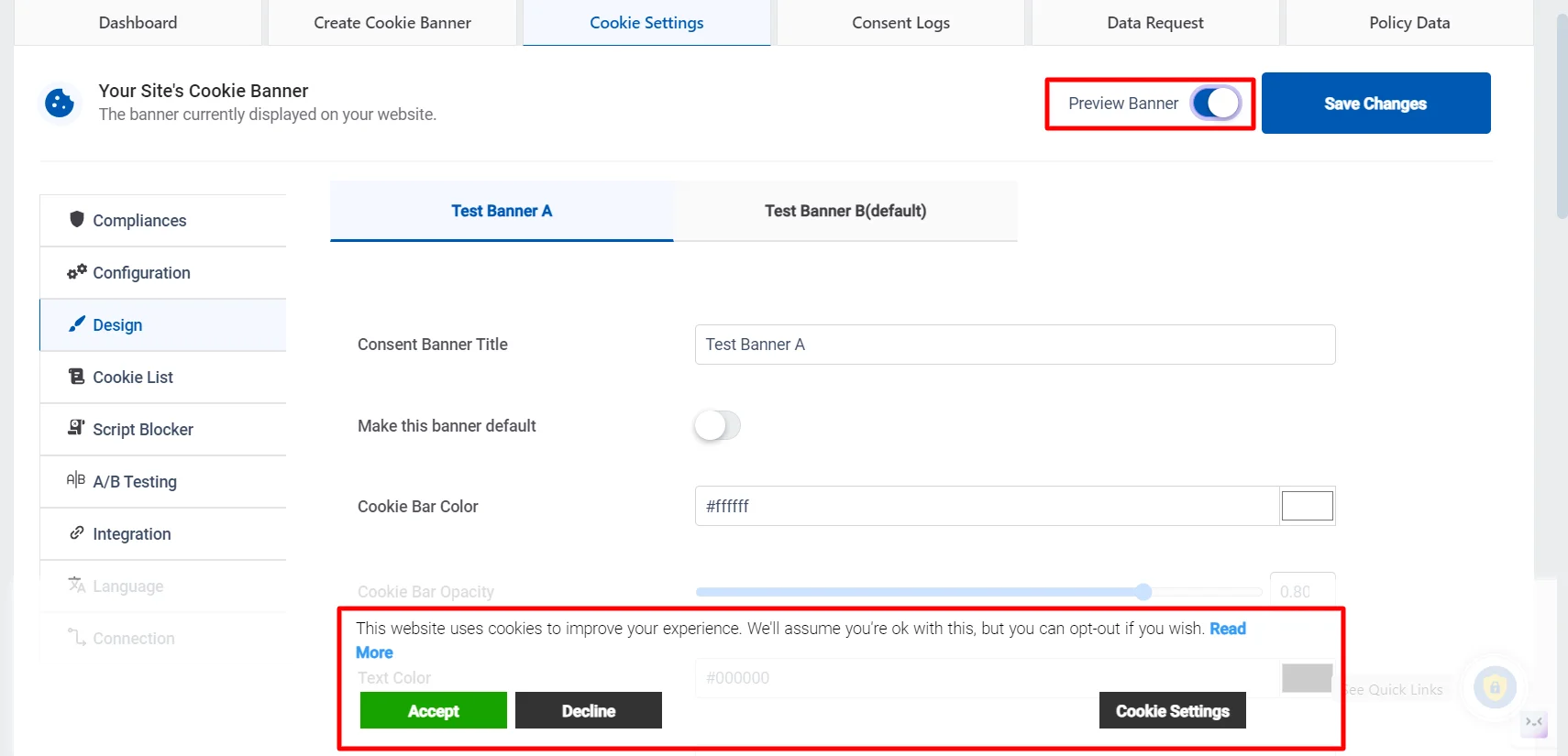
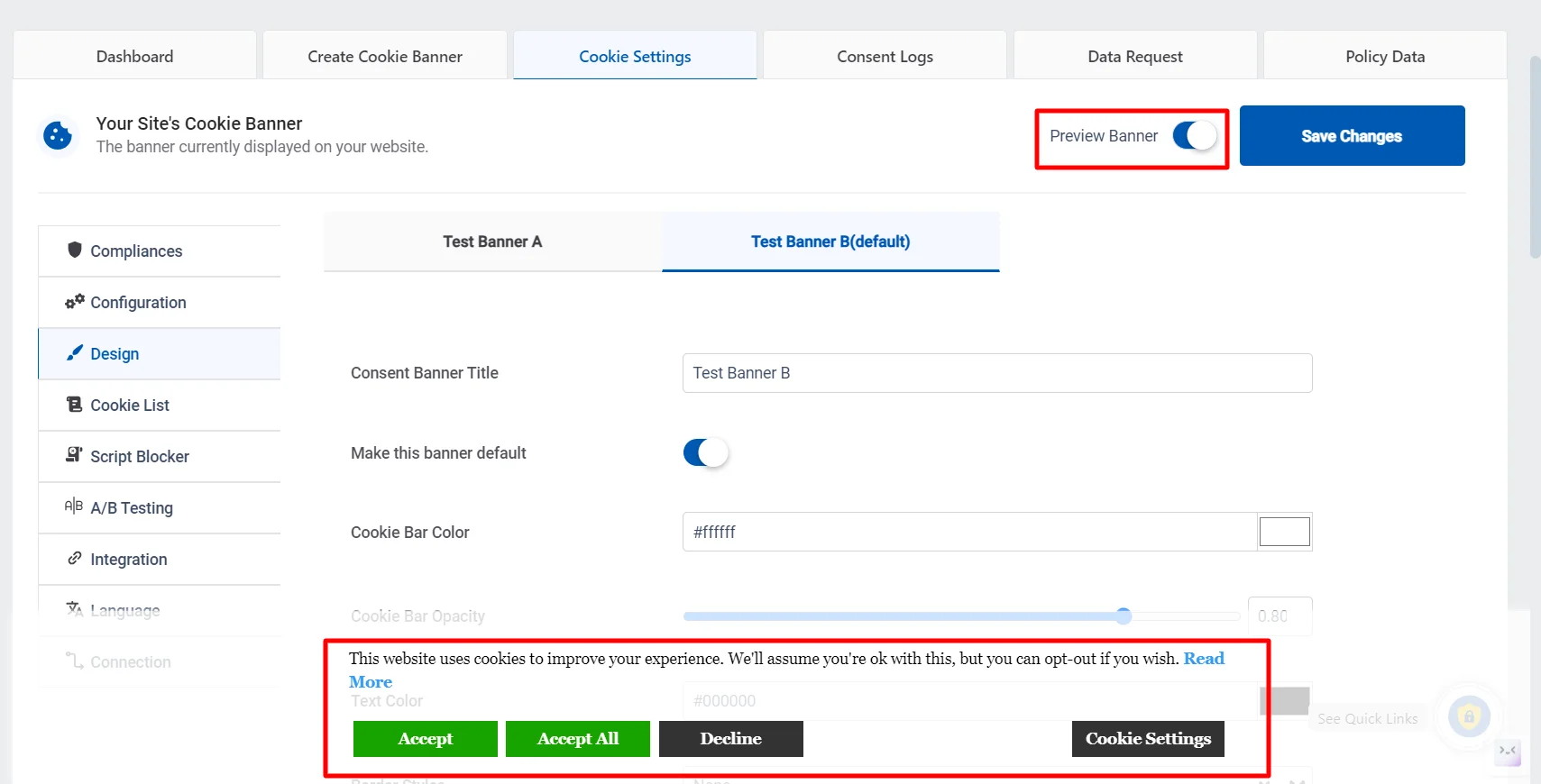
To review how the banners will appear to customers, click the Preview Banner toggle button and toggle between Test Banner A and Test Banner B.
Test Banner A

Test Banner B

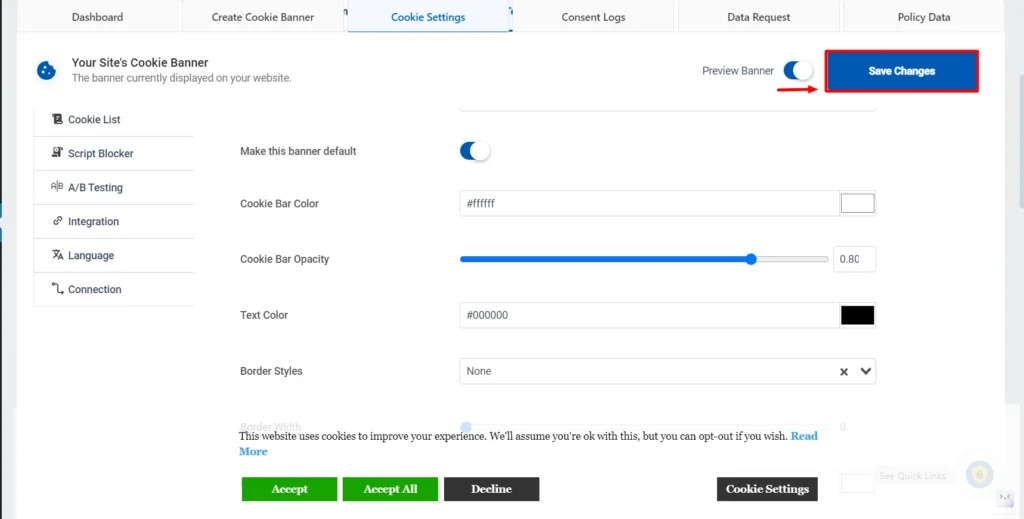
After you have completed both banners, click on Save Changes.

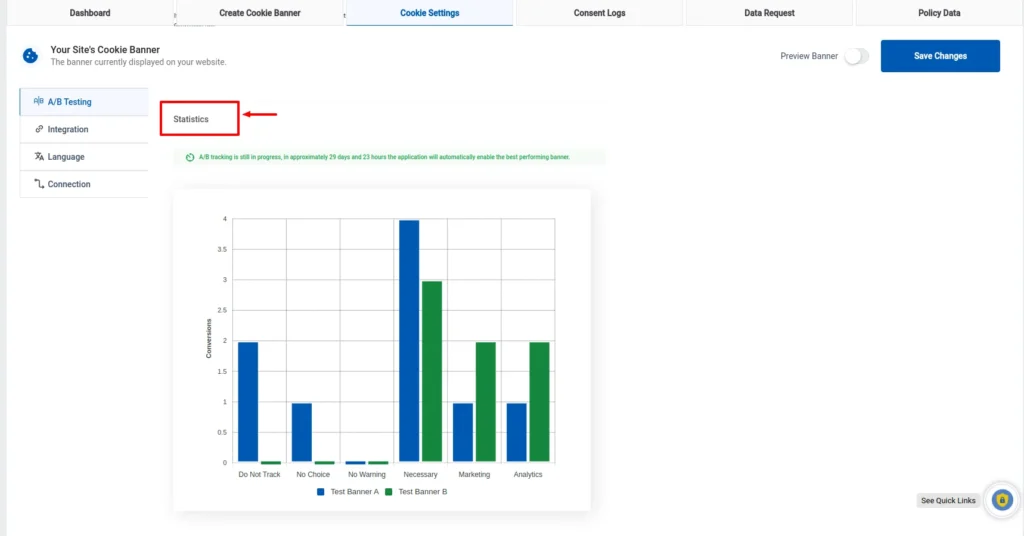
You can check how well the 2 banners have performed in the A/B Testing Tab in the Statistics section.

After the A/B testing period is over, depending on the statistics of Test Banner A and Test Banner B, the well-performing banner will be chosen automatically as the ultimate cookie banner for the users. Alternatively, you can manually select either banner as a default under the Design tab.

Note: The toggle will automatically be turned off until you turn it on to test once again.
Conclusion
A/B testing your cookie banner is crucial in order to secure data privacy compliance and enhance user experience. With understanding of the legal landscapes and maximizing A/B testing strategies, you can create informative as well as engaging cookie banners.
With plugins like WP Cookie Consent, it is simple to set up A/B tests. This will allow you to try out different designs and copy in a bid to achieve maximum consent. Don’t forget to prioritize major metrics, enhance your banner design, and keep on monitoring on the outcomes.
By following these guidelines, you are able to create cookie banners that are compliant, foster trust, and maximize user satisfaction on your website.
If you liked reading this article, don’t forget to read our other engaging articles:
- What Is IAB TCF? – A Guide on Transparency and Consent Framework
- Streamline Cookie Management With WP Legal Pages Compliance Platform
- Best GDPR WordPress Plugins
Want to test and improve your cookie banners? Start A/B testing with WP Cookie Consent and boost your consent rates!